PS制作时尚大气的国庆节立体字
- 2021-05-09 17:48:58
- 来源/作者:互联网/佚名
- 己被围观次
面对边缘稍微复杂的文字,用纯手工的方法制作立体字是非常复杂的,不过可以找出里面的一些共有特性,可以简化很多繁琐的过程。如下面的文字,字体边缘有很多锯齿纹理,用普通
6、按Ctrl + J 把当前图层复制一层,同样再修改斜面和浮雕的数值,参数如图10,确定后把填充改为:0%,不透明度改为:30%,效果如图11。


7、其它文字用同样的方法添加图层样式,具体数值可根据文字大小稍作修改,效果如下图。

8、下面开始制作立体面,制作之前我们只需了解一下高光及暗部构成,如下图箭头所示,突出部分的顶部为高光区,其它部分均为暗部区域,了解后,制作立体面就非常简单了。

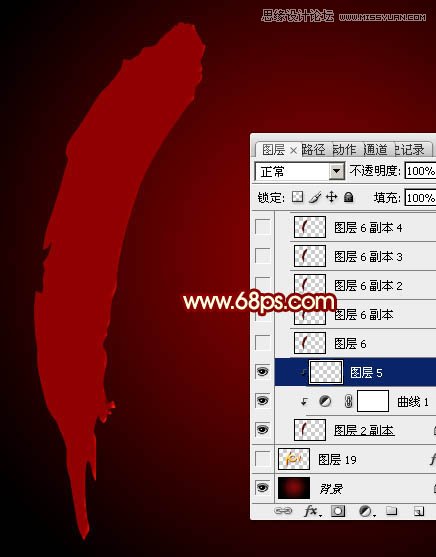
9、先载入第一个“1”字选区,在背景图层上面新建一个组,在组里新建一个图层,填充暗红色:#5C0A05,可以把上面的文字先隐藏,这样观察就明显一点,效果如下图。

10、如果觉得背景与文字颜色太过接近,不好观察,可以创建一个曲线调整图层,适当调亮一点,如图15,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图16。


11、新建一个空白图层,按Ctrl + Alt + G 创建剪贴蒙版,如下图。

12、把前景颜色设置为红色。

13、选择画笔工具,选择一个柔角的画笔,不透明度设置为5%,如下图。

14、根据之前的分析,我们只需要把突出部分涂亮,其它部分颜色不要变换。用刚才设置好的画笔慢慢涂抹,,过程如图20,21。


15、把曲线调整图层隐藏,如下图。

*PSjia.COM 倾力出品,转载请注明来自PS家园网(www.psjia.com)








