打造个性质感的炫彩文字
- 2011-10-26 01:27:58
- 来源/作者:互联网/佚名
- 己被围观次
此次的活動問卷中,有不少網友反應,好久沒有看到Photoshop的新文章了,各位的心聲梅干都聽到了,所以梅干今天花了點時間,將先前上課的範例 做了點整理分享給各位,有用過Mac的朋
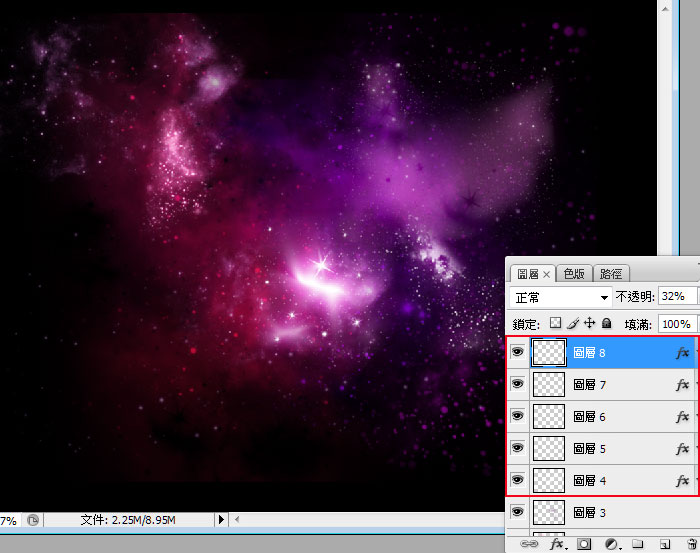
Step7
重覆上步驟,製作出幾個白色的星河效果,並套用外光暈的圖層樣式。

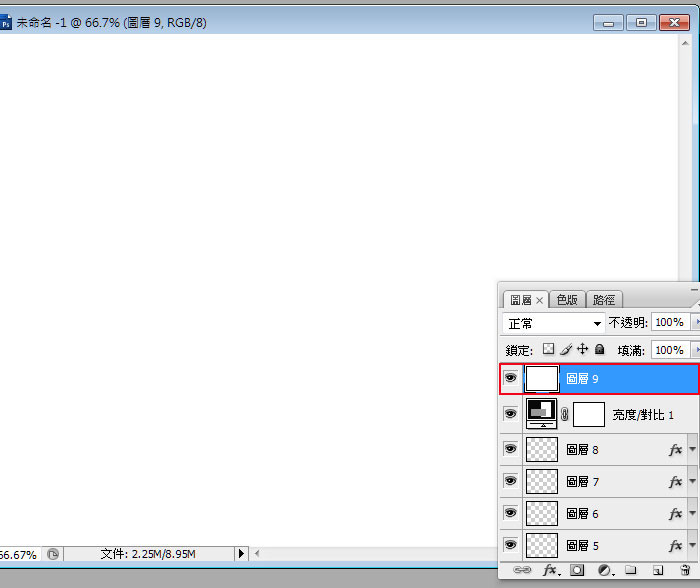
Step8
接著新增一個亮度/對比調整圖層,提高整體的對比,完成後再新增一個圖層,並填入白色。

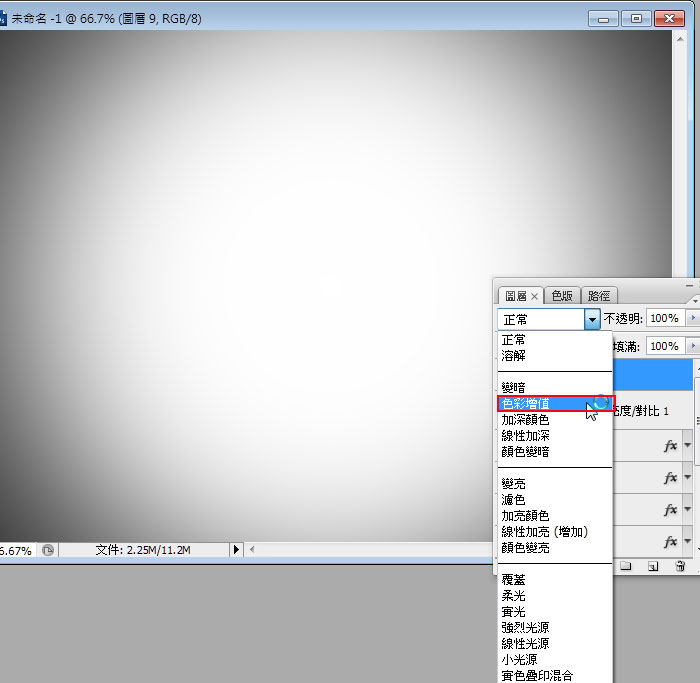
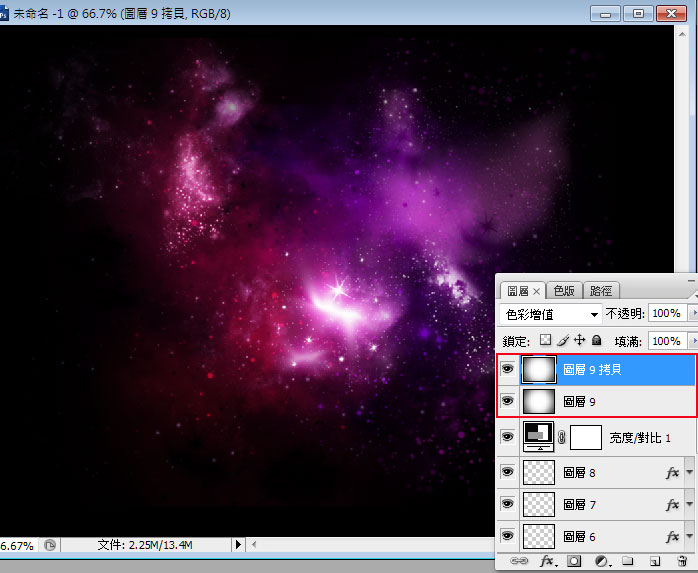
Step9
利用濾鏡 / 扭曲 / 鏡頭校正,製作出四周暗角的效果,完成後再將圖層混合模式,設為色彩增值。

Step10
按Ctrl+J再複製一層出來。

Step11
接著利用文字工具,輸入Mac OSX的文字。

Step12
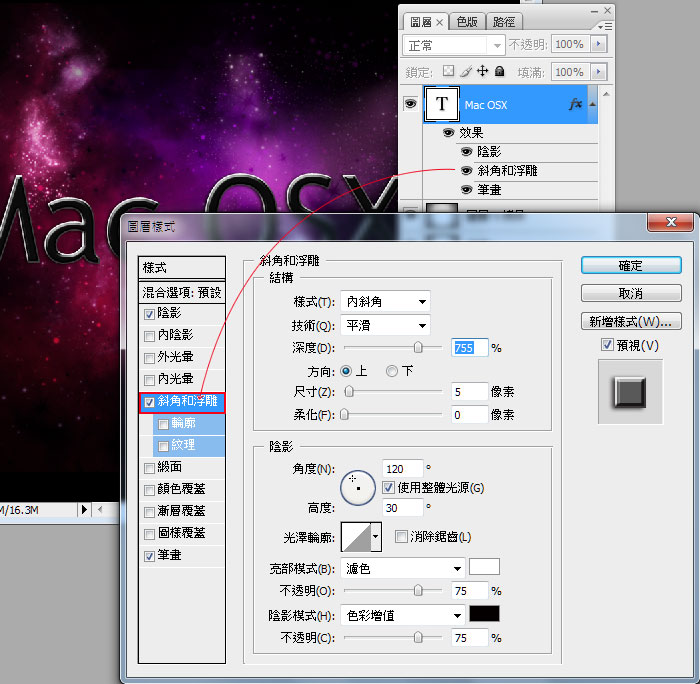
新增圖層樣式,比較需要注意的是,斜角和浮雕利用它來製作出立體效果。

Step13
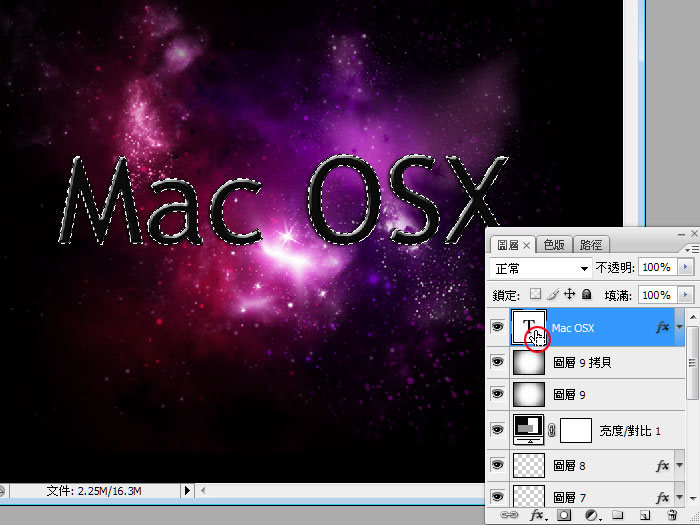
按住Ctrl鍵,對著文字縮圖點一下,將文字選取起來。

Step14
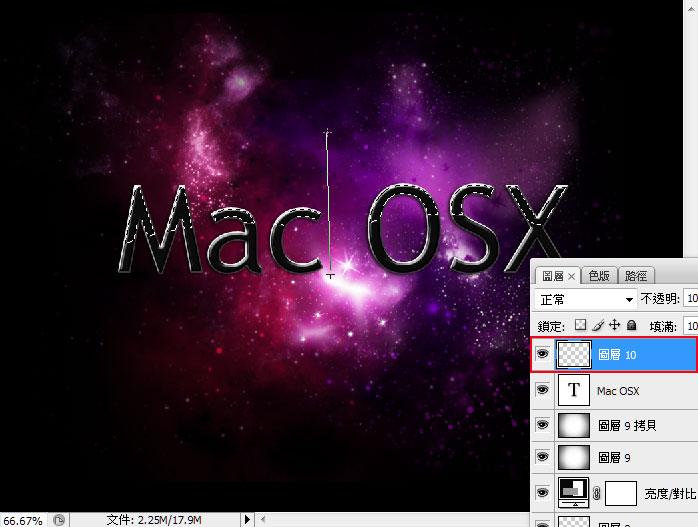
選取後利用套索工具,按住Alt鍵,將文字斜切一半,並利用漸層工具,由下向上拉,產生出灰到白的漸層。

Step15
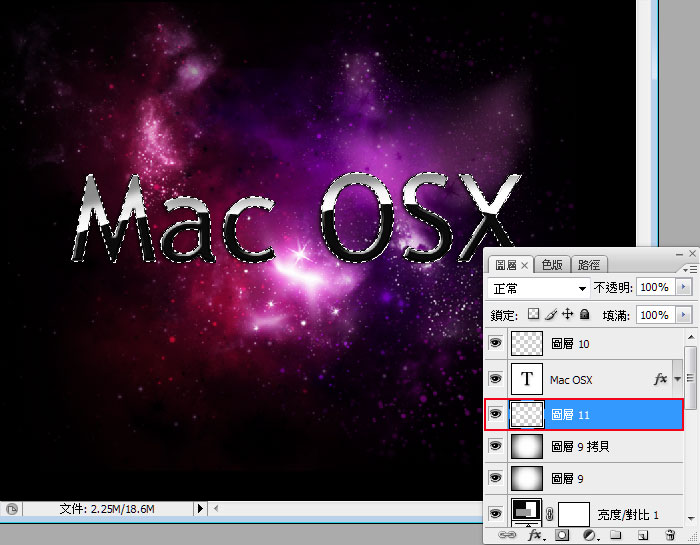
哈~~是不是很有金屬質感的fu,接著再將文字選取起來,並於文字下方,再新增一個圖層,把白色填滿整個選取範圍,再按Ctrl+D取消選取範圍。

Step16
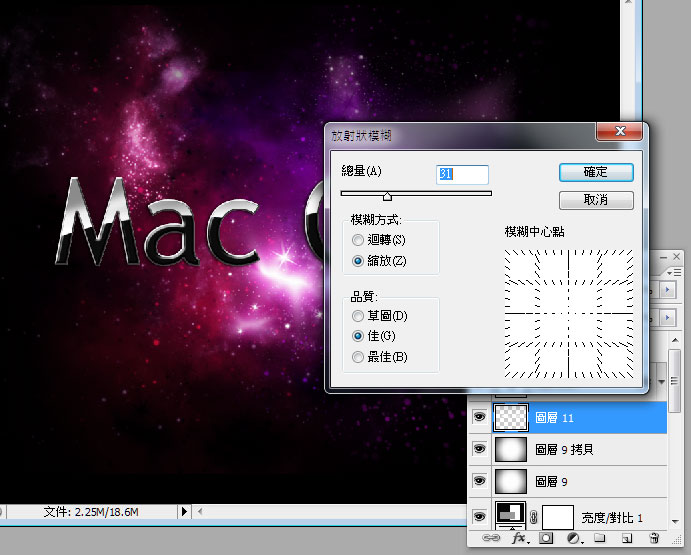
接著利用濾鏡 / 模糊 / 放射狀模糊,以縮放的方式,製造出速度感。

Step17
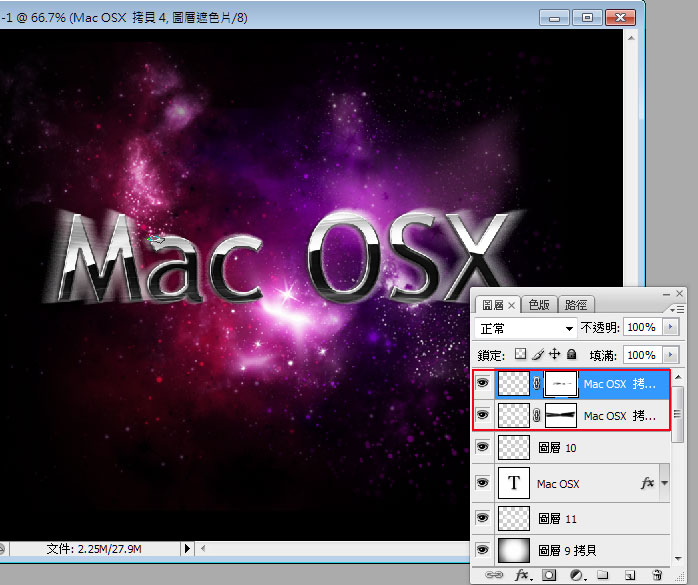
再複製二個到文字上方,再利用圖層遮色片,以及潑濺筆刷,製作出細細的光速效果。

Step18
最後再調整一下,就大功告成囉!

從這一個範例中,各位可看到,其實一切都只利用筆刷的堆疊,就可製作出炫麗的畫面,其製作過程一點也不困難,而有興趣的朋友,
可用週未假日的時間,在家剎時間體驗看看,你也可輕鬆的創造出不凡的影像來喔!
(责任编辑:PS家园网)
*PSjia.COM 倾力出品,转载请注明来自PS家园网(www.psjia.com)
标签(TAG)
上一篇:简单几步,制作出牙膏文字
下一篇:制作木纹上的逼真红色烙印








